Anonymised widget
Under the principles of GDPR the data subject has the right to easily understand and manage the information a site and its associated technology collects and utilises. To facilitate as much GDPR compliance as possible the Anonymised widget can be made visible to site visitors by the installer.
What does the widget do?
The widget, when active, provides site visitors with the following options:
Manage Your Data - a link that when clicked displays the Anonymised Data Account in a new browser tab.
Cookie Settings - a link that when clicked opens the user preference window from the installed Consent Management platform
How to activate the widget
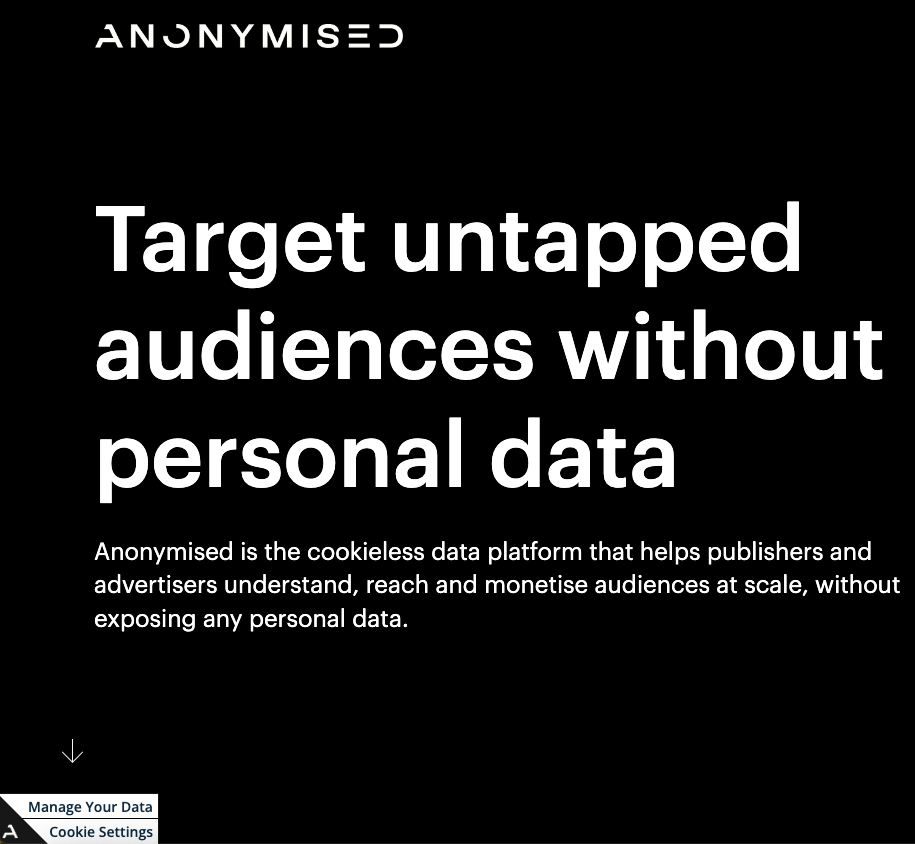
The widget, when active, appears in the bottom left-hand corner of the screen, for example:

Anonymised widget
It is enabled:
in the Google Tag Manager tag by ticking the Display the Anonymised widget option, under Optional settings, or

Activating the widget in GTM
natively in code by adding the idw_hide_button variable and setting its value to false.
CODE<script async src="https://static.anonymised.io/light/loader.js" id="idward-plugin-js" idw_client_id="{Your Client ID}" idw_hide_button="false" ></script>
For example: client ID XCPe would appear as: idw_client_id=”XCPe”.
Additional widget settings
There are a few widget settings available for configuration in the Anonymised marketing tag:
Remove the preferences option from the Anonymised widget - switches off the Cookie Settings option. A user can only access the Anonymised Data Account from the widget.
To set this up in the Anonymised marketing tag:Tick the option in GTM, or

Remove the cookie settings option from the widget
add the idw_not_integrate_cmp variable and set its value to true.
CODE<script async src="https://static.anonymised.io/light/loader.js" id="idward-plugin-js" idw_client_id="{Your Client ID}" idw_hide_button="false" idw_not_integrate_cmp="true" ></script>For example: client ID XCPe would appear as: idw_client_id=”XCPe”.
Anonymised widget colour - configure the background colour of the widget to match your brand colours.
To set this up in the Anonymised marketing tag:Set the colour, in hexadecimal format, in the colour field, or

Set the background colour of the widget
add the idw_color_primary variable and set its value using hexadecimal.
CODE<script async src="https://static.anonymised.io/light/loader.js" id="idward-plugin-js" idw_client_id="{Your Client ID}" idw_hide_button="false" idw_color_primary="#454545" ></script>
For example: client ID XCPe would appear as: idw_client_id=”XCPe”.
Related articles
- Understanding the Anonymised Data Account
- Safeguarding your Web Analytics
- Preventing search engine bots indexing the callback URLs
- Optional Anonymised tag parameters
- Marketing Tag Installation
- Marketing tag deployment considerations
- Integration with Consent Management Platforms
- Install the Anonymised tag using Prebid
- Install the Anonymised tag using Google Tag Manager
- Install the Anonymised tag using Adobe Launch
- Install the Anonymised tag natively
- Controlling Amazon CloudFront CDN cache keys
- Comparison with Web Analytics
- Anonymised tag alternative deployments